Brand new website for the RUD Utrecht
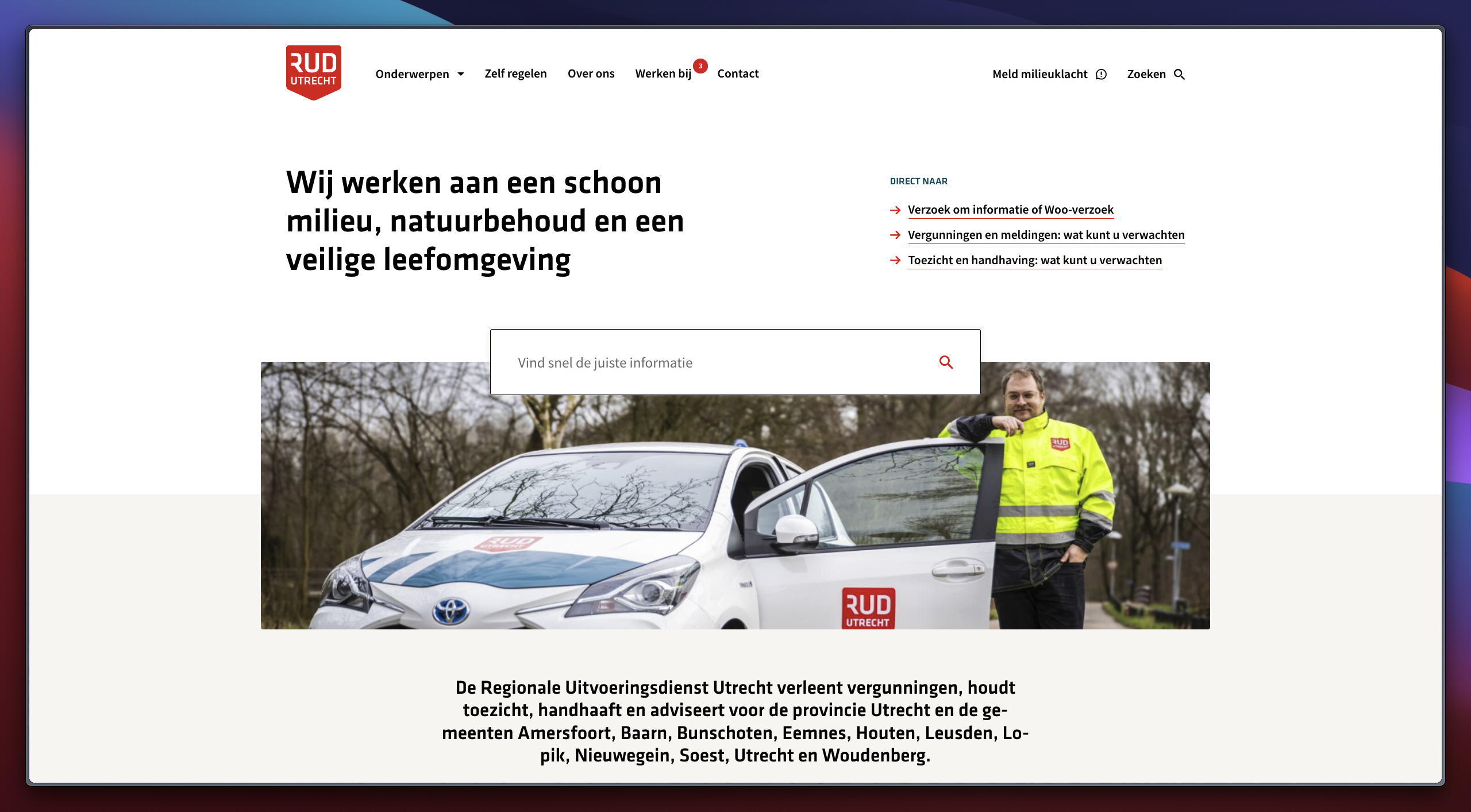
The RUD Utrecht website was due for a refresh, we were asked to create a new website with a focus on a fresh and modern look, while making it easy to find information for visitors.
Skills
Research
Design
Prototyping
HTML & CSS
My Role
Digital Designer
Timeline
2 months
Team
Eward de Vos
Timo Wentink
Problem
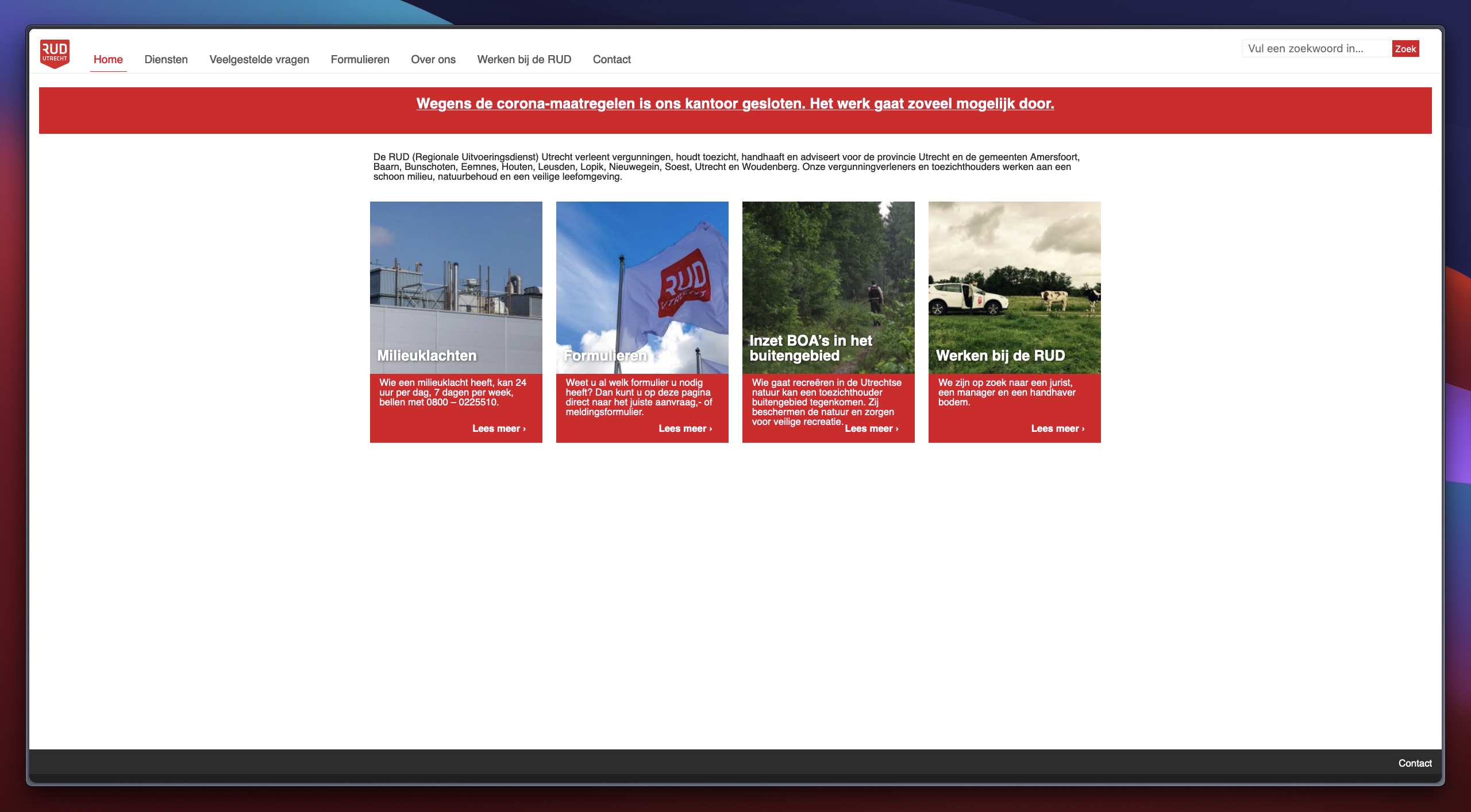
The RUD Utrecht website, being outdated, made it challenging for users to locate information, forms, and external links. This difficulty often led visitors to resort to calling the RUD Utrecht directly, significantly increasing the workload on the phone lines.


Design goals
Design Goals based on examination
Focus on mobile first:
Acknowledge the importance of mobile, and adjust elements for usability on smaller screens.
Intuitive step-by-step navigation tools:
Help users find documents and forms with easy tools
Design according to the WCAG accessibility guidelines:
Prioritize clarity in the user interface to ensure accessibility for all.
Design process
To kick off the redesign, we initiated discussions with the client to pinpoint the primary purpose of the website. We explored how visitors currently use the site and identified key pain points through feedback from frequent users.
Some Specific parts I spent extra attention on.
- Mobile, (specificaly the menu, and the search function)
- The "Zelf regelen" page, where users can easily find documents and forms.
- Table of contents that go with you as you scroll.
Highlights
Mobile design with specific attention to retaining usability
Easily find documents and links for your specific region
Table of contents for easy navigation for reading articles
Project learnings
- My first big project as a digital designer. During this project i fell in love with digital design. Tinkering with elements until they worked perfectly.
- During this project i learned a lot about mobile design, and ensuring usability on smaller screens by slightly altering the design.