From an excel sheet to a visual web app
Gebroeders Bodegraven has a small excel tool that clients can download from their website to calculate which wall cavity-ties they need. I got the cool job of designing illustrations and a new configurator for their website.
Skills
UX / UI Design
Illustration
My Role
Design lead
Timeline
1 months
Team
Eward de Vos
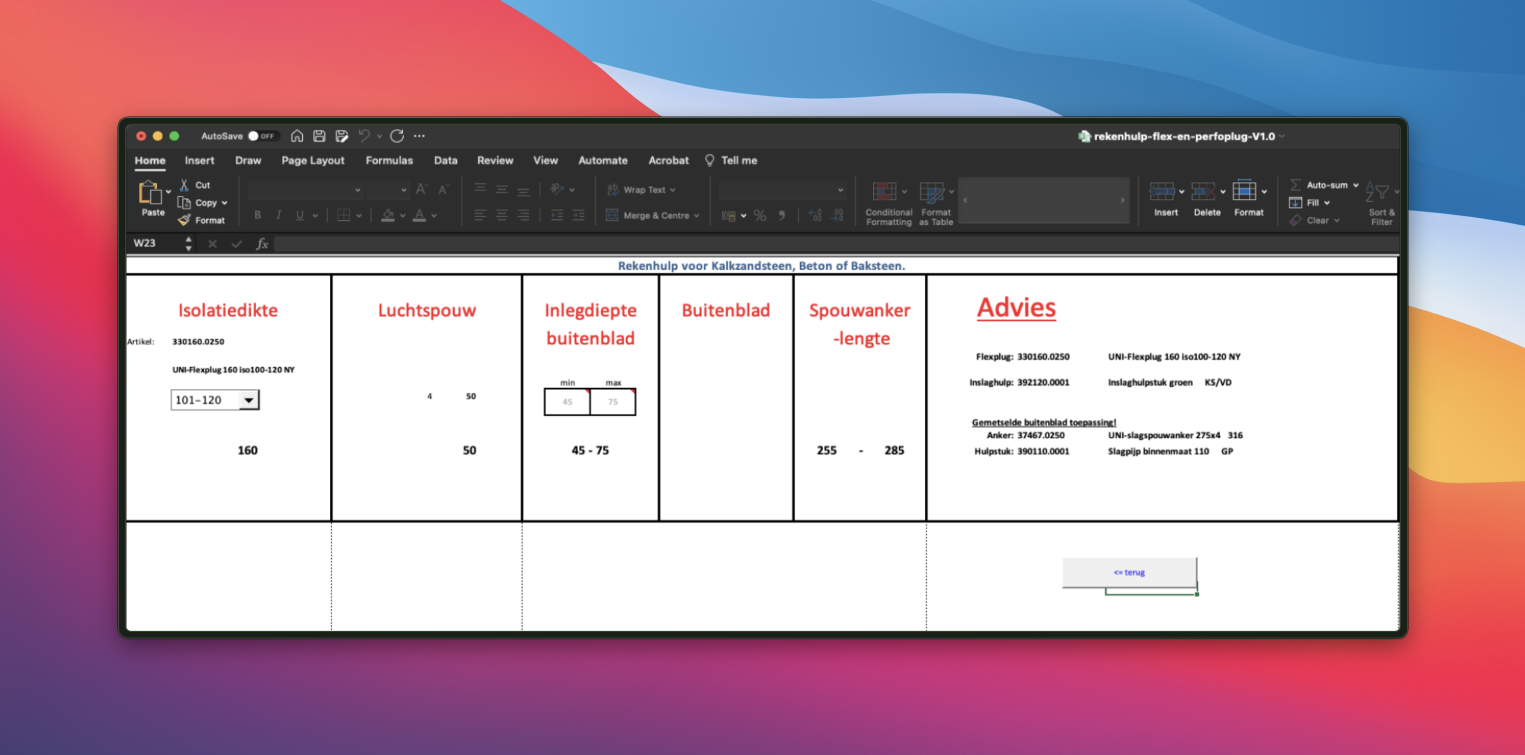
Problem
The current configurator does its job, but the problem is that the user needs knowledge of construction materials and terms to select the right wall cavity-tie. Another problem is accessibility as this tool needed to be downloaded and then loaded up into Excel for it to function

Approach
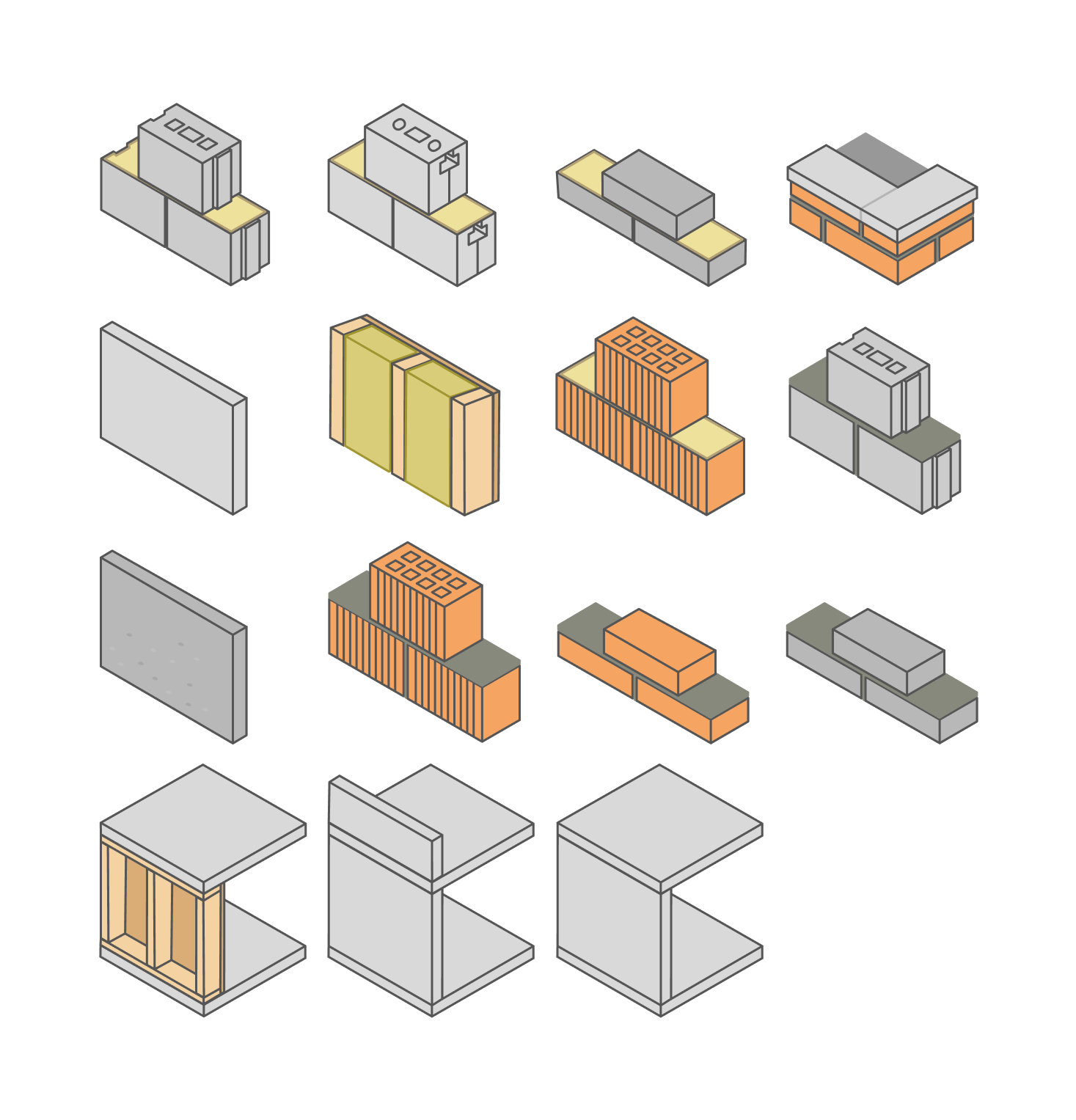
I started off by created illustrations for each element, these illustrations would later help users select the right wall type, providing a clear visual reference throughout the process

I also created a visual representation of the walls. As you would change the wall type or space between the walls, the visuals would change with it.
Design process
For the interface, I already had clear guidance on how to design the interface, as GB already had another configurator with a similar interface
How it works
Selecting the right wall types, and configuring the wall cavity
First, you select a few requirements such as the height of the building, wind area, and whether the building is surrounded by other buildings or not. Then you move on to selecting the wall types, and you can enter the dimensions in the overview.
Calculating the amount of needed wall ties
First, you select a few requirements such as the height of the building, wind area, and whether the building is surrounded by other buildings or not. Then you move on to selecting the wall types, and you can enter the dimensions in the overview.
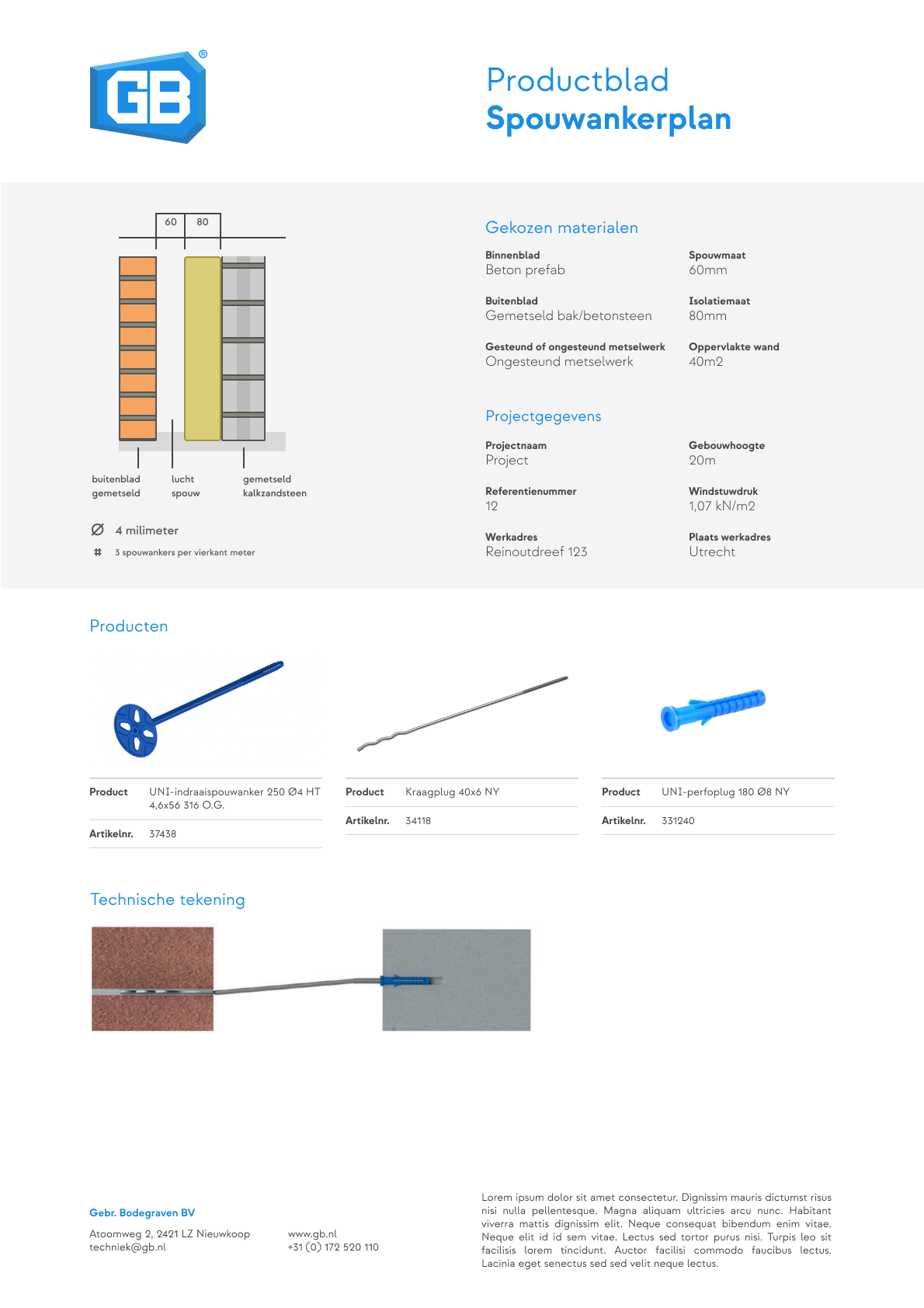
Product Sheet
The configurator also outputs a PDF document of the configuration process and selected wall ties. This document confirms Dutch construction standards.